In my childhood I learned about the three primary colors: red, yellow and blue. They are "primary" because any other color may be obtained by mixing these colors, on the other hand the primary colors cannot be obtained in this way.
Years later I learned about RGB and HSL for UI and digital painting. At that point I thought I've got a solid understanding of the colors, until now.
Having been learning color therories for a few weeks, I realized that how much I do not know about colors.
This is the first study notes on color theory, which lists a few misconceptions that I have had for years.
Color is a physical property of lights or objects. Right?
Right and wrong. When we say "the apple is red", we actually mean "under the standard daylight illuminant, the spectrum reflected by the apple is perceived similarly as other objects that are commonly known as red".
The light source and the spectral reflectance are apparently important, yet the observer is also a decisive factor. Most of us humans are trichromats, we have 3 types of color receptors. The color we "see" reflects the stimuli of the 3 color receptors. Other species may have fewer or more. Mantis shrimps have 12-16. Therefore a human and a mantis shrimp may not agree on the "color" of an apple.
Further, some humans are dichromats or tetrachromats. Even trichromatic humans may preceive the colors differently.
Therefore color is more psycophysical. A standard observer is commonly used to represent an average human's chromatic response.
The 3 types of human cone cells can detect red, green and blue lights independently. Right?
Wrong. The L and M cone cells cover almost the entire visible spectrum. With a weak stimui of a M cone cell, we cannot determine whether it comes from a weak green-ish light or a strong blue-ish light.
 |
| Human cone cell response curves. Source: Wikipedia CC BY-SA 3.0 |
In fact, the L cone cell has maximal sensitivity around 560-580nm, which is not even "red".
 |
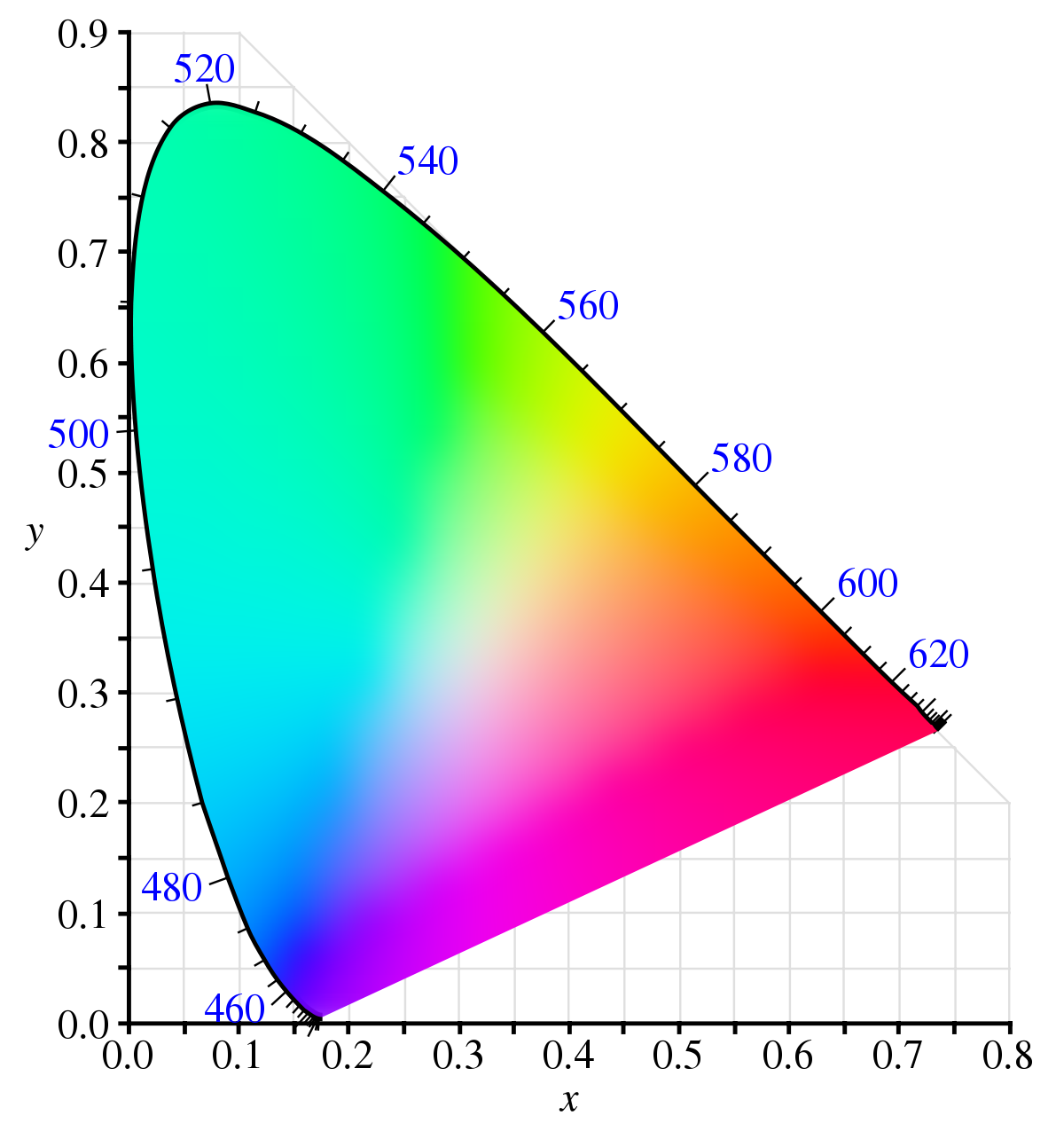
| CIE xy color diagram. Source: Wikipedia CC BY-SA 3.0 |
Comparing with a pure white object, a 50%-grey object is 50% less effecient in reflecting lights. Right?
Wrong. Our color vision is not linear. The (reflected) luminance of a 50%-grey object is about 18% of pure/reference white.
 |
| Munsell Renotation and other curves. Source: Wikipedia CC BY-SA 2.5 |
Comments